Hello again. Sorry about the late reply. The OnSelect did not work for me. However, the OnQueueUI did. I do have another issue I was hoping you could help me with if possible.
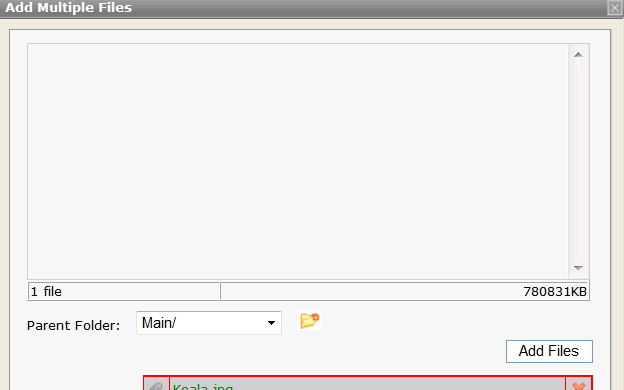
Currently I have the Add Files (Browse) button at the top. The files I choose to attach show right below that as a table. But my boss would like me to move that button down to the bottom next to the upload button. However, when I do that the attachments table shows right below that, off the edge of the popup window. I would like to keep the attachments table in the same spot and just move the button. Is there a way to do that?