|
|
EditorWysiwygModeCss
Last post 01-19-2006, 6:30 PM by focker. 16 replies.
-
 07-21-2005, 8:00 AM 07-21-2005, 8:00 AM |
-
 Wiseman
Wiseman
-

-

-
Joined on 07-04-2005
-
-
Posts 15
-
-
|
Hi, I can see that the property EditorWysiwygModeCss has been mentioned a few times before, but I really think there is a bug with this property. Let me first say that I get it to work when using a static CSS file defined in the HTML-tag. I also get it to work by defining it at runtime in the Page_Init() sub as suggested by another user on the forum. Unfortunatly I don't get it to work within Page_Load() or in a sub-routine. What I need to do is to provide the current user with its own CSS. I cache a dynamically created CSS to disk so the CSS can be loaded as a file as well as from a dynamic URL.
I provide the property with a relative link to the css file. The file exists and the same file can be read by IO-functions so there is not the problem. I have tried with tilde (~) and without, with a leading slash and without - no difference (I sticking to using a slash and no tilde).
I manually add Class-items to the dropdown-list so I set AutoParseClasses to FALSE (tried both anyways, but sticking to FALSE). The items are listed, but selecting one on a text does not show the formatting of that class (the text is surrounded by the span and class definition, so this is ok). However, using the exact same lines to set the CSS-file within the Page_Init() does work (but can't use that as mentioned as they can't remain hardcoded as I did to test this). I could probably use a dynamic link from within the HTML, but I need to referer to user-idents which is not available before a Page_Init() and therefor I can't provide the url with arguments and will be just as far as with the Page_Load().
Regards, Wiseman
|
|
-
 07-21-2005, 11:26 AM 07-21-2005, 11:26 AM |
-
 Adam
Adam
-

-

-
Joined on 09-23-2003
-
Aurora, ON
-
Posts 18,678
-
-

|
Wiseman,
I think you found a bug.
We've fixed it.
Demo is here:
Source code of the above demo:
<%@ Page Language="C#" %>
<%@ Register TagPrefix="portal" TagName="Banner" Src="DesktopPortalBanner.ascx" %>
<%@ Register TagPrefix="CE" Namespace="CuteEditor" Assembly="CuteEditor" %>
<style type="text/css">
.swatch{ height:14px; width:80px; margin:2px; border:1px solid black; FONT-SIZE: 0.1em;}
</style>
<script runat="server">
private void theme_Changed(Object sender, EventArgs e)
{
Editor1.EditorWysiwygModeCss = themeList.SelectedItem.Value;
Literal1.Text = "Cute Editor automatically parse the CSS classes from EditorWysiwygModeCss <font color=darkred><b>("+themeList.SelectedItem.Value+")</b> </font> and populate all items into CssClass dropdown";
}
</script>
<html>
<head>
<title>ASP and ASP.NET HTML Editor - Using External Style Sheets</title>
<meta content="CuteEditor - A powerful ASP.NET HTML Editor, ASP version is also available" name="description"/>
<meta name="keywords" content="Cute Editor, asp.net, asp, online, HTML editor, online editor, most popular">
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body bottommargin="0" topmargin="0" marginheight="0" marginwidth="0">
<form runat="server">
<portal:Banner id="Banner" runat="server" />
<table border="0" cellpadding="0" cellspacing="0" width=100%>
<tr>
<td valign="top" nowrap id="leftcolumn">
<!-- #include virtual="leftmenu.inc" -->
</td>
<td width=30 nowrap></td>
<td valign="top" id="content">
<h1><h1>Using External Style Sheets</h1></h1>
<hr/>
<span class="Normal">
With Cute Editor, you can specify the location of the style sheet that will be used by the editable area. Multiple Style Sheets are supported.
<br><br></span>
<p>
<asp:radiobuttonlist id="themeList" runat="server" autopostback="True" RepeatDirection="Horizontal" onselectedindexchanged="theme_Changed">
<asp:ListItem value="style.css" Selected="True">style.css</asp:ListItem>
<asp:ListItem value="backgroundimage.css">backgroundimage.css</asp:ListItem>
<asp:ListItem value="style.css,backgroundimage.css">style.css+backgroundimage.css</asp:ListItem>
</asp:radiobuttonlist>
</p>
<br>
<p>
<CE:Editor ThemeType="Office2003_BlueTheme" id="Editor1" runat="server" Height="250" AutoConfigure="Simple"></CE:Editor>
<br><br>
<asp:Literal ID="Literal1" Runat="server" />
</p>
</td>
<tr>
</table>
<div id="footer">
<p><a href="http://cutesoft.net">Copyright 2005 CuteSoft.Net. All rights reserved.</a></p>
</div>
</form>
</body>
</html>Please download the updated DLL from here. Keep me posted.
asp.net Chat http://cutesoft.net/ASP.NET+Chat/default.aspx
Web Messenger: http://cutesoft.net/Web-Messenger/default.aspx
asp.net wysiwyg editor: http://cutesoft.net/ASP.NET+WYSIWYG+Editor/default.aspx
asp wysiwyg html editor: http://cutesoft.net/ASP
asp.net Image Gallery: http://cutesoft.net/ASP.NET+Image+Gallery/default.aspx
Live Support: http://cutesoft.net/live-support/default.aspx
|
|
-
 07-21-2005, 7:52 PM 07-21-2005, 7:52 PM |
-
 07-21-2005, 8:03 PM 07-21-2005, 8:03 PM |
-
 Wiseman
Wiseman
-

-

-
Joined on 07-04-2005
-
-
Posts 15
-
-
|
Hi,
Thank you for excellent and quick feedback!
The property work like a charm now!
|
|
-
 11-30-2005, 11:48 AM 11-30-2005, 11:48 AM |
-
 e6matt
e6matt
-

-

-
Joined on 11-29-2005
-
Atlana, GA
-
Posts 6
-
-
|
The CssClass dropdown doesn't load properly when I initially go to the Using-External-Style-Sheets.aspx site in IE. Only when I select a different stylesheet, and then come back to style.css do I see the style change.
My custom styles are not being applied to the drop down text (span class='classname'), even though the TemplateStyleSheet is being set, and the styles are being correctly applied inside the textbox.
UPDATE: I now see that TemplateStyleSheet is depracated, but am still unable to apply my styles inside the CssClass dropdown.
One final issue: I seem to be unable to apply styles to the selected text at the bottom of the textbox, like when I select the text it is including the final html or something...
Also, when trying to set my own custom list of Classes, the CssClass drop down displays with a bunch of empty space between the dropdown and the classes, and the style sheet I set in the TemplateStyleSheet is not being correctly applied to the drop down, either. I just downloaded 5.0 from the site yesterday.
UPDATE: Actually, when the Editor is inside a div with overflow:auto set, the drop downs get screwed up unless you explicitly set the position:relative on the same div. Don't know who's at faul there.
thanks,
matt connolly
|
|
-
 11-30-2005, 8:54 PM 11-30-2005, 8:54 PM |
-
 12-01-2005, 9:35 AM 12-01-2005, 9:35 AM |
-
 e6matt
e6matt
-

-

-
Joined on 11-29-2005
-
Atlana, GA
-
Posts 6
-
-
|
Okay, here's my page code:
<html>
<head>
<title>CETest</title>
</head>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<ce:editor id="editor" runat="server"
ThemeType="Office2003_BlueTheme"
EditorWysiwygModeCss="~/Style/Style.css"
AutoParseClasses="false"
width="500"
height="300"
AutoConfigure="Full">
</ce:editor>
<asp:Button ID="submit" Runat="server" Text="submit"/>
</form>
</body>
</html>
Here are the relecant lines from common.config:
<CssClass>
<item text="Header" value="bodyhdr">
<html><![CDATA[<span class='bodyhdr'>Header</span>]]></html>
</item>
<item text="Normal" value="body">
<html><![CDATA[<span class='body'>Normal</span>]]></html>
</item>
</CssClass>
And here are the styles from Style.css:
.body { font-family: Arial, Helvetica, sans-serif; font-size: 11px; color: #000000}
.bodyhdr { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; color: #0060c0}
So the CssClass dropdown just has plain text in it, and does not apply the css classes inside the dropdown. It *does* apply the styles correctly to highlighted text. However, if I type a word, press return a few times, then type another word, if I then double-click on that word to highlight it, I cannot apply a style to it. This only happens in IE, in Firefox I can apply styles to the last word okay.
thanks,
matt
|
|
-
 12-14-2005, 9:46 AM 12-14-2005, 9:46 AM |
-
 12-14-2005, 2:45 PM 12-14-2005, 2:45 PM |
-
 01-16-2006, 10:50 PM 01-16-2006, 10:50 PM |
-
 01-17-2006, 1:40 PM 01-17-2006, 1:40 PM |
-
 01-17-2006, 5:48 PM 01-17-2006, 5:48 PM |
-
 01-18-2006, 5:57 PM 01-18-2006, 5:57 PM |
-
 focker
focker
-

-

-
Joined on 11-24-2005
-
-
Posts 6
-
-
|
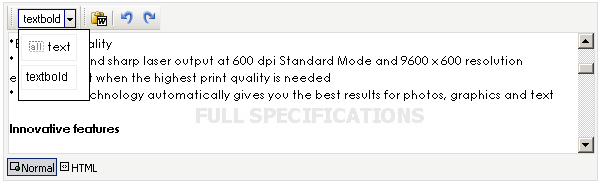
Adam, Im having the following problem. I changed the style.css.aspx as instructed, all works great (as seen below [figure 1]). The problem occurs when I change the class of the text at the start of the textarea. (See figure 2, "textBold" no longer displays correctly because I changed the class to "textBold"). Here is the example of the source: <span class=textbold>Value packed colour
printing<br><br></span>* The 'ready out of the box' packaged
DocuPrint C525A is delivered with everything you need for immediate.... So if i manually edit the source and remove the initial span tag, the class dropdown looks fine. Also another workaround I found was to add a space before the initial span tag ( ), this also fixed the problem (but not acceptable for the client, as they dont know html). Just to let you know, we just ordered CuteEditor, great product (and support).   Figure 1.  Figure 2.
|
|
-
 01-19-2006, 7:32 AM 01-19-2006, 7:32 AM |
-
 01-19-2006, 5:23 PM 01-19-2006, 5:23 PM |
-
 01-19-2006, 5:46 PM 01-19-2006, 5:46 PM |
-
 01-19-2006, 6:30 PM 01-19-2006, 6:30 PM |
|
|
|