Yes thanks Adam, I got that... what I was referring to with initialization was the other part of my previous post, this part:
And another question:
I need to line out my html editors. Getting width and position of certain controls and adjusting the width of the editor accordingly. I'm doing this in the "onload" event if the page. However, this only seems to work in IE. Other browsers refuse to set the correct width and there's probably even an error because any code after it doesn't get executed.
This is probably due to the "onload" event of the page firing before the editor is done initializing. I sort of confirmed that by placing an alert in the "AddInitializeScriptCode" and one in the "onload" event of the page. The onload alert indeed shows before the Initialize alert of the editor.
I can't put the code in the "AddInitializeScriptCode" because it needs to reference controls/functions on the page and that doesn't seem to work. So I figured I'd use the "CuteEditor_OnInitialized" event for that, which I saw in the javascript API section of the help file. What I don't see in that section, however, is how to attach the event to the control. How can I make sure that the control actually calls that function after it has been initialized?
And then some other questions/problems:
- I think I've found out how to get the CuteEditor_OnInitialized "event" fired; that function must be at the bottom of the page, right? At least, when placed inside a scriptblock in the header section or at the top of the page, it never gets called.
- There's a problem with that "event" though: It doesn't always fire. If you go to one of the two "no floating toolbar" editor links from the login page you'll see 5 editors on those pages. At the top of the page is a counter that gets updated each time an initialize "event" is fired. This counter very rarely reaches 5. This means that very rarely any code to be executed against an editor done initializing is actually being executed. I've tried every possibility; initial page load, subsequent page loads, page refreshes/frame refreshes (in browsers that can refresh per frame) and I've tested with IE 6 (w2k and xp), IE7, FF, Opera, Safari and Chrome (all windows). The only two browsers that nearly always fire the event 5 times are Safari and Chrome; nearly always, not always. The behavior of this is actually better in an internet environment than it is in an intranet environment; in an intranet environment the counter almost never reaches 5, whereas over the world wide web it does on occasion reach 5 indeed.
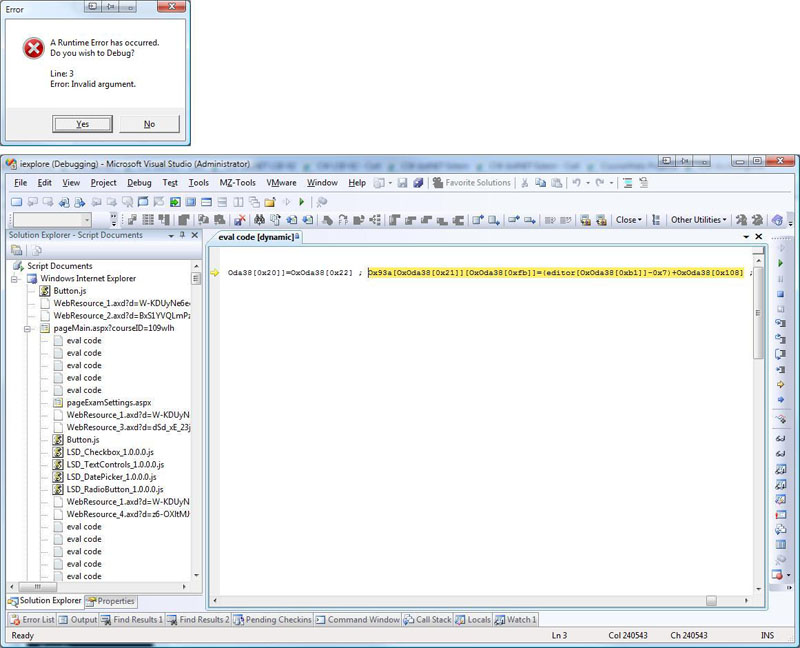
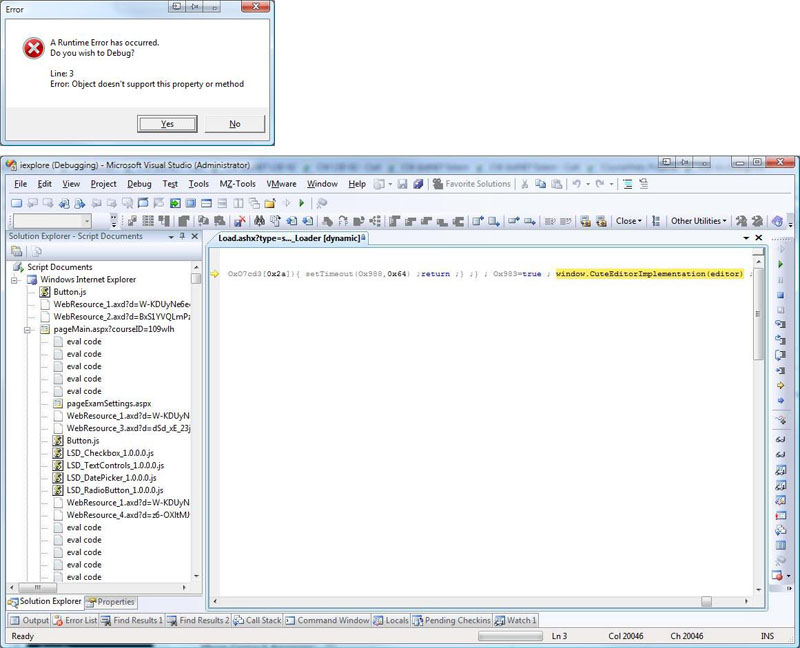
- The floating toolbars cause javascript errors in IE (both 6 and 7). All other browers have no problem with the floating toolbars. Screenshots of the errors are below, including the offending piece of javascript (the second error is most likely a result from the first error). These errors only seem to occure when there's more than 1 editor on the page; not reproducable in the example you pointed me too a few days ago and I wasn't able to reproduce them on my site as well when there's only one editor on the page using a floating toolbar. This behavior is also a lot worse in an intranet situation; over the world wide web you sometimes get a page loading without errors.
- Look at the heights of the editors. It has been set to 50px. However, IE is the only browser actually rendering the editable area at 50px; all others seem to be taking into account the height of the toolbar because when there's a toolbar (the two "no floating toolbar" pages) the editors have an unusable editable area; way too low and the two "floating toolbar" pages have an editable area which is much higher than the 50px specified.


Thanks.
Rick