Aldo,
There are two types of custom button, client side or server side. The server side will trigger a postback. Please check the following two examples:
 |
How to create a custom button(client side) which displays a dialog?( C# | VB )
This example demonstrates how easy it can be to add your own client side buttons to the CuteEditor by creating a Cross Browser Modal Dialog Box.
|
 |
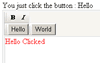
How to create/register a custom button (Server Control) so that it can be used in the template?( C# | VB )
This example demonstrates how easy it can be to add Server Controls to the CuteEditor and register it into Cute Editor toolbar.
|
I think for your situation, you should go with the first example. You can find the source of this example in the download package.
asp.net Chat http://cutesoft.net/ASP.NET+Chat/default.aspx
Web Messenger: http://cutesoft.net/Web-Messenger/default.aspx
asp.net wysiwyg editor: http://cutesoft.net/ASP.NET+WYSIWYG+Editor/default.aspx
asp wysiwyg html editor: http://cutesoft.net/ASP
asp.net Image Gallery: http://cutesoft.net/ASP.NET+Image+Gallery/default.aspx
Live Support: http://cutesoft.net/live-support/default.aspx