Why does your component fail so miserably in Internet explorer.
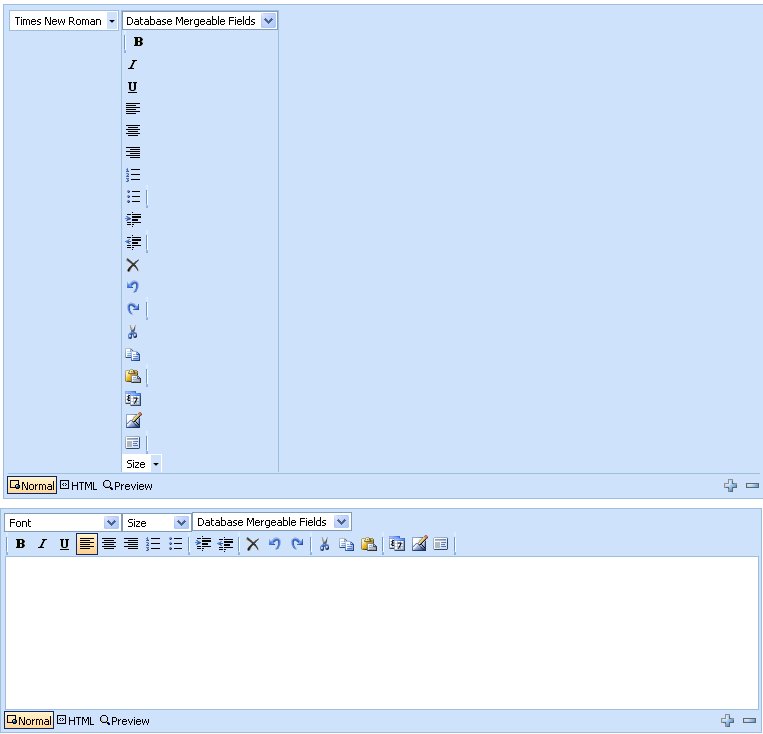
Attached is a screen shot of the two browsers generation of a very simple tool bar configuration.
The lower one is Fire Fox and how I have instructed the toolbars to display, the first image is IE. A FAILURE by all accounts.
Secondly, trying to edit templates in Firefox generates a vast number of errors, while IE does not. Why is such a costly application failing?
I have included the code to generate this.
Also FireFox will regularlly lock the editing section of the editor and you either have to reload, or select html mode followed by design mode to correct this.
Please advise on this.

<%@ Register TagPrefix="CE" Namespace="CuteEditor" Assembly="CuteEditor" %>
<html>
<head>
<title>Document Editor</title>
<style>
select {font-family:Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size:8pt; font-weight:normal;}
</style>
</head>
<body>
<center>
<form runat="server" action="DocumentSave.asp">
<CE:Editor id="Editor1"
Height="200"
runat="server"
ThemeType="Office2003_BlueTheme"
TemplateItemList="FontName, FontSize, insertcustombutonhere, linebreak, Separator, Bold, Italic, Underline, JustifyLeft, JustifyCenter, JustifyRight, InsertOrderedList, InsertUnorderedList, Separator, Indent, Outdent, Separator, Delete, Undo, Redo, Separator, Cut, Copy, Paste, Separator, InsertDate, InsertImage, InsertTemplate, Separator"
></CE:Editor><BR>
</form>
</center>
</body>
</html>
<script runat="server">
Public Sub Page_Load(sender As object, e As System.EventArgs)
If Page.IsPostBack Then
Else
Editor1.Attributes("oncommand")="return CatchCommand(this);"
End If
Dim tc as CuteEditor.ToolControl
tc = Editor1.ToolControls("insertcustombutonhere")
If Not tc Is Nothing Then
Dim ListBox1 As New System.Web.UI.WebControls.DropDownList()
ListBox1.ToolTip = "Select Database Field"
Dim Item1 As ListItem = new ListItem()
Dim Item2 As ListItem = new ListItem()
Dim Item3 As ListItem = new ListItem()
Dim Item4 As ListItem = new ListItem()
Dim Item5 As ListItem = new ListItem()
Dim Item6 As ListItem = new ListItem()
'Text and Value are swapped
Item1.Text = "Database Mergeable Fields"
Item1.Value = ""
ListBox1.Items.Add(Item1)
Item2.Text = "Mailing Name"
Item2.Value = "#mailing_name#"
ListBox1.Items.Add(Item2)
Item3.Text = "Customer Name"
Item3.Value = "#customer_name#"
ListBox1.Items.Add(Item3)
Item4.Text = "Postal Address"
Item4.Value = "#postal_address#"
ListBox1.Items.Add(Item4)
Item5.Text = "Phone Number"
Item5.Value = "#phone_number#"
ListBox1.Items.Add(Item5)
Item6.Text = "Email Address"
Item6.Value = "#email_Address#"
ListBox1.Items.Add(Item6)
ListBox1.Attributes("onchange")="CuteEditor_GetEditor(this).ExecCommand('PasteHTML',false,this.value); this.value='';"
tc.Control.Controls.Add(ListBox1)
End If
End Sub
public Sub SetMouseEvents(ByVal control as WebControl )
control.Attributes("onmouseover")= "CuteEditor_ButtonCommandOver(this)"
control.Attributes("onmouseout")= "CuteEditor_ButtonCommandOut(this)"
control.Attributes("onmousedown")= "CuteEditor_ButtonCommandDown(this)"
control.Attributes("onmouseup")= "CuteEditor_ButtonCommandUp(this)"
control.Attributes("ondragstart")= "CuteEditor_CancelEvent()"
End Sub
</script>