I have a situation where I needed to use
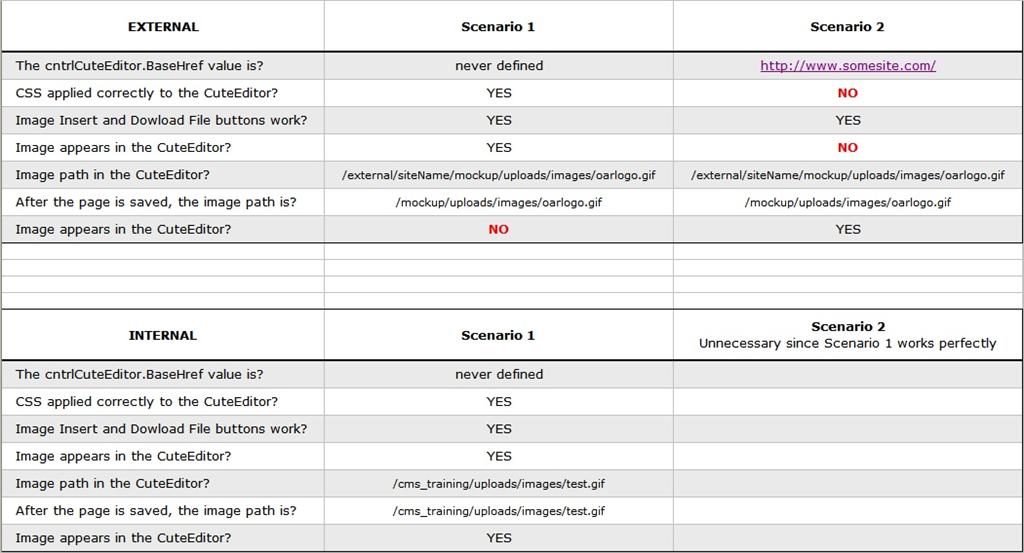
Adam's UNC path approach. This works with a few exceptions (illustrated in the image below).
Some of my settings for the control (named cntrlCuteEditor) are as follows:
cntrlCuteEditor.AutoConfigure = CuteEditor.AutoConfigure.None
cntrlCuteEditor.UseRelativeLinks = True
cntrlCuteEditor.RemoveServerNamesFromUrl = True
cntrlCuteEditor.AutoParseClasses = True
cntrlCuteEditor.BaseHref = ' never assigned a value
cntrlCuteEditor.EditorWysiwygModeCss = "/external/" & siteFolder & "/css/" & stylesheet ' stylesheet is a value like "main.css"
As you can see, I'm very close to achieving what I need in
Scenario 1. However, after I save the page (at which time I strip out the
/external/siteName string
which was only there to pacify the ImageGalleryPath and
FilesGalleryPath properties) and then re-load the CuteEditor control
with these saved changes my image links are broken. It seems like a
Catch 22 in that the reason my image links are broken is because there
is no BaseHref property value assigned...but if I assign a value to
BaseHref the CSS isn't correctly applied and I don't see the images
initially after having picked them from the gallery.
Any ideas?
UPDATE: I've confirmed that after I save my
cntrlCuteEditor.EditorWysiwygModeCss
its value is still "/external/siteName/css/main.css". In my save method, if
I set cntrlCuteEditor.BaseHref = "http://www.someite.com/" then my
images appear of course. However, the CSS then is not applied anymore because
of the EditorWysiwygModeCss still using that virtual directory path. How can I get EditorWysiwygModeCss to point to my CSS file once BaseHref has been set? The CSS file is obviously on a physically different machine than where the application running CuteEditor is located (hence my need to use a virtual directory pointing to a UNC path). If I could just do the following it would work: cntrlCuteEditor.EditorWysiwygModeCss = "http://www.somesite.com/css/main.css" ...but, I understand that EditorWysiwygModeCss requires a virtual directory value so I need another workaroundt.
NOTE: I'm not using CuteEditor's save method. I wrote my own that grabs
cntrlCuteEditor.XHTML and writes that value to the database.