I want a Tabbed interface, so I'm using code that hides elements of a
page using DIV tags with a "display:none;" style. Then, when the user
clicks on the tab, I use javascript to change the style of the DIV. In
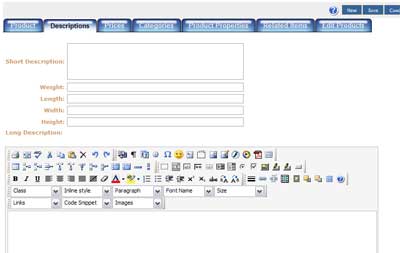
this way I hide instances of a RTB on a page. Please see image as an
example:

When I do this, I cannot use the RTB when in Firefox 1.02. I can see the RTB, but cannot click on the buttons or edit the text.
Interestingly, when I enter the page, I pre-populate the RTB with text
from a database and even the text does show up in the RTB. This works
fine in IE and Netscape...
Any ideas about what I'm doing wrong, or could do better?
Thanks!