New Features and Improvements:
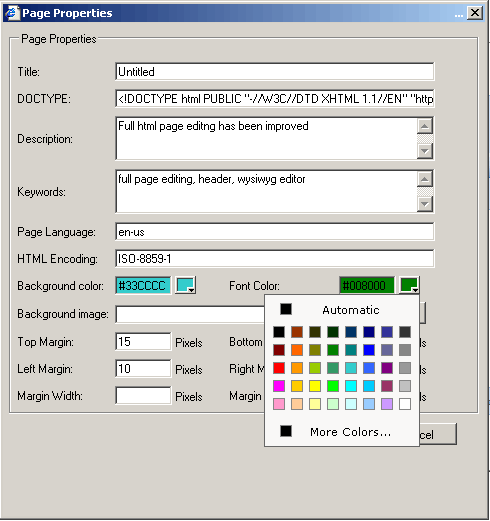
- Full html page editing has been improved. The "Page Properties" button allows you to edit a header information, including <title>, <!DOCTYPE...> and some other options.

- The new Editor.RemoveTBODYTag Property has been introduced.
By default Internet Explorer HTML parser automatically insert TBODY tag after any TABLE tag. When this property is set to true, CuteEditor strips out the TBODY tags.
For example:
<CE:Editor id="Editor1" runat="server" RemoveTBODYTag="true"></CE:Editor>
- The new Editor.PrintFullWebPage Property has been introduced.
By default Cute Editor will print the content in the editing area only. When this property is set to true, Cute Editor will print the whole web page.
For example:
<CE:Editor id="Editor1" runat="server" PrintFullWebPage="true"></CE:Editor>
- The new Editor.DOCTYPE Property has been introduced.
Cute Editor 4.0 allows you to edit a full HTML page, including <title>, <!DOCTYPE...> and some other options. You can use this property to specify the DOCTYPE (document type declaration) which will appear at the very top of every web page.
For example:
<CE:Editor id="Editor1" runat="server" DOCTYPE="<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">"></CE:Editor>
- The new Editor.UseSimpleAmpersand Property has been introduced.
W3C recommend that all '&' in query strings be converted to & This is the only way to get a piece of HTML validated. The reason is that & is the start of an HTML entity, such as £
So this:
<a href="page.aspx?var1=one&var2=two">link</a>
is valid, whereas:
<a href="page.aspx?var1=one&var2=two">link</a>
isn't.
If you still want to use simple Ampersand in query strings, you can set this property to true. if you want to retrieve the CuteEditor HTML content in XHTML format, the 'UseSimpleAmpersand' property will be ignored.
For example:
<CE:Editor id="Editor1" runat="server" UseSimpleAmpersand ="true"></CE:Editor>
- Editor loading speed is greatly improved.
- The new Enlarge editing window button has been introduced. The Enlarge editing window button allows you enlarge editing window dynamically.

The new Editor.ShowEnlargeButton Property has been introduced.
You can use this properry to specify whether the Enlarge editing window button appear.
For example:
<CE:Editor id="Editor1" runat="server" ShowEnlargeButton ="false"></CE:Editor>
- The new Decrease editing window button has been introduced. The Decrease editing window button allows you decrease editing window dynamically.

The new Editor.ShowDecreaseButton Property has been introduced. You can use this properry to specify whether the Decrease editing window button appear.
For example:
<CE:Editor id="Editor1" runat="server" ShowEnlargeButton ="false"></CE:Editor>
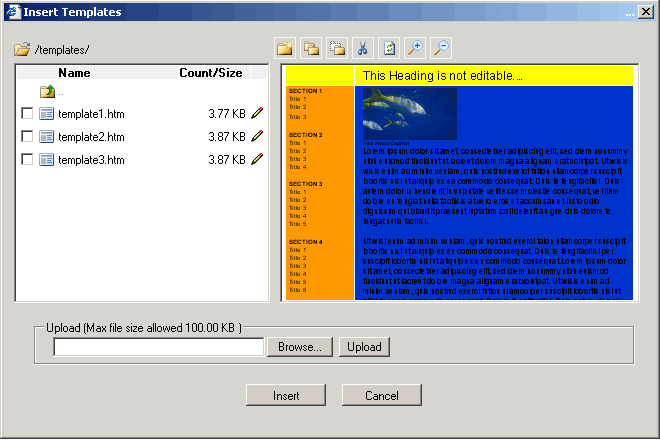
- The template gallery dialog box has been a redesigned.

With the new template gallery dialog, you can setting up the Template gallery path, restrict template uploads by size.
For more information, please check the following links:
Working with Templates
Setting up the Template gallery path
Restricting template uploads by size
Adding a template to a page
Add uneditable regions to a Template
- Cute Editor provides a set of tool buttons in the HTML mode. This is very convenient and important for the advanced users.

asp.net Chat http://cutesoft.net/ASP.NET+Chat/default.aspx
Web Messenger: http://cutesoft.net/Web-Messenger/default.aspx
asp.net wysiwyg editor: http://cutesoft.net/ASP.NET+WYSIWYG+Editor/default.aspx
asp wysiwyg html editor: http://cutesoft.net/ASP
asp.net Image Gallery: http://cutesoft.net/ASP.NET+Image+Gallery/default.aspx
Live Support: http://cutesoft.net/live-support/default.aspx