Font Name dropdown Customization
The Font Name dropdown of CuteEditor by default displays a predefined set of font names. You can easily modify this default set using the following methods.
1. Edit Dropdown Configuration file (Common.config).
The dropdown configuration file (Common.config) can be found in the
CuteEditor_Files/Configuration/Shared folder. In dropdown configuration file
you can find the FontName element which contains the configuration
information for the Font Name dropdown within Cute Editor. By default, it
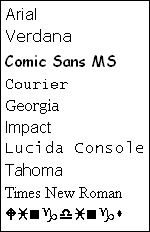
contains the following font names:

You can modify the FontName element to create your own font name list.
Example:
- <FontName>
- <item text="Arial" value="Arial" />
- <item text="Verdana" value="Verdana" />
- <item text="Tahoma" value="Tahoma" />
- </FontName>
Now the Font Name dropdown contains only Arial, Verdanda and Tahoma.

2. Programmatically populate the Font Name dropdown
Example:
- <%
- Dim editor
- Set editor = New CuteEditor
- editor.ID = "Editor1"
- 'Programmatically populate the Font Name dropdown.
- editor.FontFacesList="Arial,Verdana,Tahoma"
- editor.Text = "Hello World"
- editor.Draw()
- %>